
Local Inventory Ads's Store Hour Guideline
My role:
-
Design System Designer
-
Interaction Designer
Type:
Work Project
(Finished)
Time:
Oct 2021 - Mar 2022
Team:
-
PM (1)
-
Design Manager (1)
-
UX Writer (1)
-
UX Researcher (2)
-
Market Team (?)
To comply with my NDA (non-disclosure agreement) with Google, I have omitted and obfuscated confidential information in this case study.
In this case study, I just wanna emphasize what I did to systematically solve the problem to help the team proceed with the current mission, more than present a single project.
Background
LIA (Local Inventory Ads) is launching local data into different Ads formats. We need to collaborate with many design teams and insert local data to provide an omni-channel shopping experience for users.

Mission
Insert local data into existing Ads formats across the whole Search Ads platform, to determine when the data will be triggered, what data we will show to users, and where we will put the data in the interface.
Example 1: LIA + Other Ads formats




Example 2: Determin the When, Where, and What

Challenges
To comply with my NDA (non-disclosure agreement) with Google, I have omitted and obfuscated confidential information in this case study.
A troublesome type of data
The Store Hour System is one of the LIA data that has the most powerful local-driven data, but its complexity in presenting different statuses of a store might vary. So sometimes in real implementation, we cannot fit in all the use cases in space. It causes many back-and-forth works to re-fit and re-design on the data, by just pushing pixels.
The approval process is long and complex because the Search Ads product is already very mature. Even 0.01% of change will have a big influence as a result. So every time if we had some space conflicts we needed to go through the process again.
It will cause the approval process to become even longer.
Example 1: Change design cos of space limitations


Fit the length even with the edge use case
The edge variant squeezed out the edge of the box and cut important info
Following up the updates of other teams
In this project scope, we're highly relying on other teams' formats. Therefore when other teams get an update, we need to re-design the formats because it might cause conflicts with our formats.
For instance, in Dec 2021, the Product Listing Ads team launched an update that only had changes on its padding, font weights, and spacings. But for us, it will no longer fit our use case since many use cases are exceed the width of the cards.
Example 1: Even a simple change might cause space conflits


Any of the complexity mentioned above will cause another round of approval process. It highly jeopardizes our team's project speed and wastes time just fighting on pixels.
Solution
I decided to come up with a systematic solution on solving this problem because as I found, those situations widely happened during our work -- whenever there's a case that gets cut, it might send misleading info that causes user anger, and we have to fight for pixels everytime after other team's new launch.
So I initiated a guideline to help our team and other teams to quickly understand the complexity of the Store Hour System, to:
-
Avoid space conflicts beforehand
-
Quickly refer store hours to different use cases
-
Quickly judge space availability when design
Chanllenge's challenge
Although this solution gets advocated by other teammates, it's still a big change to summarize every use case in such a complex system.
In fact, we've thought of several solutions to deal with these issues before: One of the solutions is to shorten the format a bit to fit our scenario, but we found it is impossible to do that because the Store Hour System belongs to a root system across Google. (Not only the Ads team is using it but also the GEO team is using it). Changing it will cause a more complex consequence.

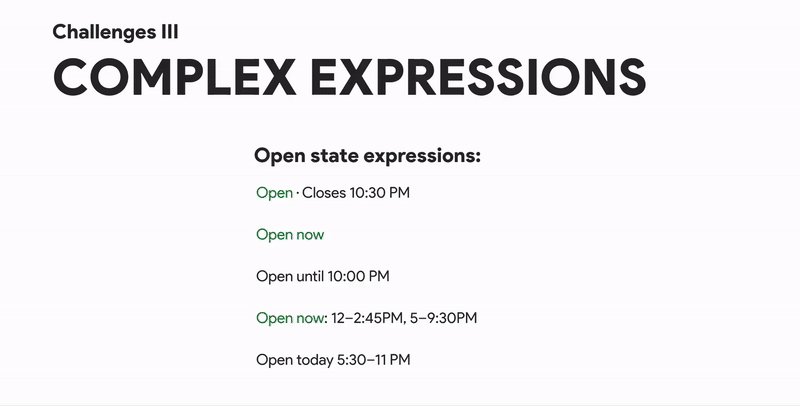
Standardize the expressions on each use cases
I worked with our UX writer and researchers to set a series of criteria and select a set of hours to fit our scenario, which is:
Clean structure
Indicates the open/close status + the exact time open/close + if close then the next available time, help users form a logic and a pattern to read info.
Occupy fewer spaces
In general, less wording, occupy fewer spaces in a shorter width
Less width variance
Make sure the view has a stable visual length in visual
Covers most use cases
So users can get the exact info they want.
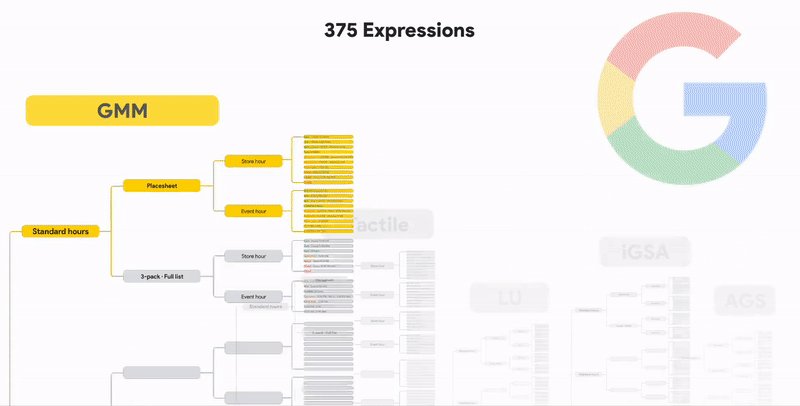
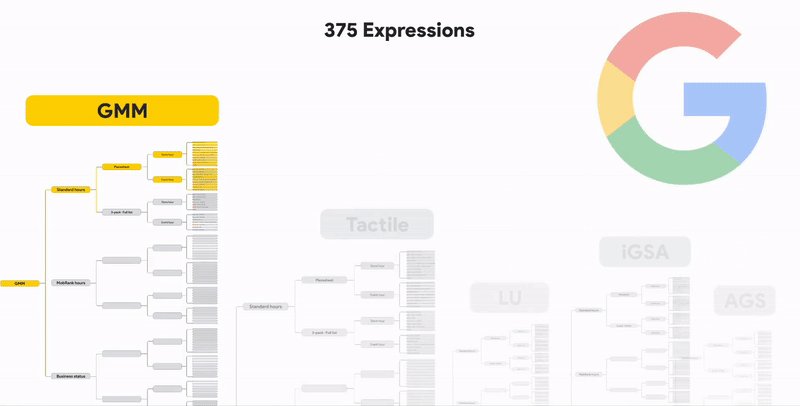
Example: Part of the selected GMM store hour case

Summary the usage & Documentation
I summarized different usage scenarios including color usage, and font usage, on different platforms and in different line widths, giving detailed guidelines when using it along with other strings in single lines or multiple lines.
Then documented it into an easy-to-read design document so that everyone could access it.
Example 1: Define font & color usage (Partial)


Example 2: Define use cases in a standard type of card (Partial)

Example 3: Define store hour format when display with other info (Partial)

Example 4: Define dos and don't when meet some specific situations (Partial)

Facilitate the work with making standardized conponent
I also made a Figma component that includes every scenario and use case to facilitate the design. So designers from our team or other teams can easily access and access the variants of the system.

After Design
Current Impact & future impact

LIA hit $1,000,000,000 in booking in 2021
I was super excited because it’s a guideline, not a single design project. Though I'm not in the team anymore, as our team will spread quickly it will influence all the future processes.
The LIA team has decided to expand this project and add other data format guidelines to it. Cos it’s very helpful on our current mission, to spread LIA info across the Ads platform.
We also had the first collaboration using this format to help the Vehicle listing Ads team insert store hours before I left the team. It proved the guideline was working very well and saved plenty of time. We used to spend weeks doing that and now they only spend a couple of days inserting this data and getting approval.